Développeur full-stack à Grenoble depuis 13 ans. Je conçois et développe des applications web et des PWA.
Je créé des applications web mobiles et des sites internets intuitifs, rapides, sécurisés et évolutifs en portant une attention toute particulière à l'expérience utilisateur, au référencement, à la stabilité et à la performance.
Mes savoir-faire
Développement web
Création et développement de sites internets
Développement mobile
Conception d'applications web mobiles et PWA
Référencement
Création de contenu, webperf, SEO, SXO
UX & UI design
User stories, maquettage, co-design
E-commerce
Boutique en ligne billetterie, réservation
Quelques Projets que l'on m'a confié

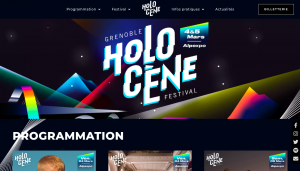
Développement de l'app mobile du festival Haze

Développement de l'app cross-platform Kioscom
Ma stack technique
WordPress
Vue.js
Gatsby
Drupal
Google Ads
React.JS
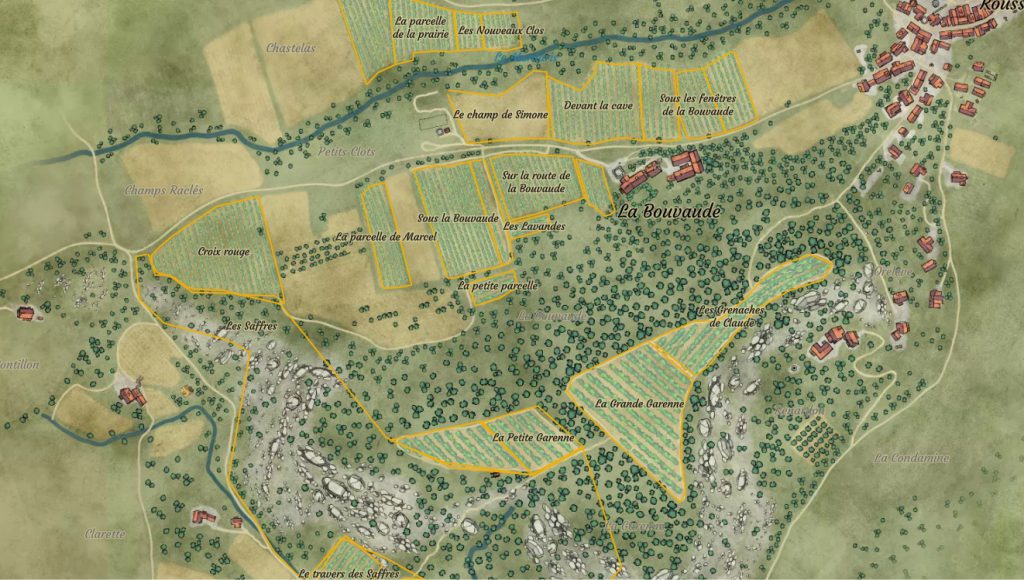
Mapbox
Cordova
PHP
JavaScript
CSS
Jira
Photoshop
QGIS
MongoDB
Git
Apache
MySQL
Docker
Xcode
GraphQL
Nginx
Visual Studio
Redis
“Gaël nous à aidé à repenser la stratégie de référencement naturel de notre site. La formation SEO était très complète et bien présentée. Il à également optimisé notre campagne AdWords et travaillé sur le temps de chargement des pages, la configuration du suivi des conversions et à boosté le taux d'activation des landings pages. Je ne peux que vous recommander Gaël, qui nous a apporté son expérience et son expertise très professionnelle. Nous avons pris beaucoup de plaisir à travailler avec lui. Sa patience avec nous as été remarquable, grand pédagogue. Notre site est bien plus optimisé et grâce à lui.”
– Sabine (Asloservices)
“Malgré le stade peu avancé de notre projet de Webapp, Gaël a bien compris ce que nous voulions au niveau du produit et de son fonctionnement. Il nous a ainsi aidé sur le choix des technologies à utiliser et la rédaction d'un cahier des charges technique.”
– Frederic (Orata)
“Gaël is very talented in Sencha Touch, and has a professional workflow with code versioning and issue trackers. He also helped building the apps as native Android and iPhone apps. Thanks!”
– Elias Sørensen (Freelance)
Les meilleurs articles du blog
NextJS & Gatsby : SSG, SSR et CSR
Gatsby fait plutôt du SSG (static site generation) + CSR. Ce que Gatsby appel communément SSR est l’étape de génération du site.
Les sites JAMstack sont-ils moins bons pour le SEO ?
Il est vrai qu’il y a quelques années, un site qui utilisait intensément le Client Side Rendering comme une PWA ReactJS par exemple, pouvait poser des problèmes pour le référencement.
Principales différences entre Gatsby et NextJS
Pages générées quand au build avec Gatsby. NextJS génère une nouvelle page à chaque requête. Gestion des données strict avec Gatsby. Plus libre mais demande plus de travail avec NextJS.
WordPress & JAMstack ! Gatsby en front, WP en CMS headless
L’idée de combiner Gatsby (statique) et WP (dynamique) peut paraître saugrenue de prime abord. À moins qu’on tienne là un combo idéal du dev web moderne
Comment optimiser le temps de chargement d’un site web
Le temps de chargement est un facteur détérminant pour l’expérience utilisateur. Cet article détail pourquoi accélerer un site web et comment y parvenir.
Activer le HTTP/2 push sur WordPress
En plus du gain déjà apporté par le multiplexage avec http/2 on va pouvoir accélérer encore en envoyant des données au client avant même qu’il ne les ait demandé !
CMS headless: avantages, inconvénients & comparatif des 5 leaders
Les CMS headless reposent sur un découplage fort ente le contenu et sa présentation. A l’heure de la multiplication des interfaces. Le contenu n’est plus toujours solidaire du front end.
Gatsby, le générateur de site statique basé sur React et GraphQL
Gatsby est un générateur de site statique basé sur React. Il est doté d’un riche écosystème de plugins et peut s’adapter à de nombreuses sources de données.
JAMstack, statique, CMS Headless : Le renouveau du développement web
Générateur de sites statiques, APIs, Functions as a Service et CMS sans tête, voici les acteurs d’un mouvement qui révolutionne le développement web
Installer et configurer Redis pour WordPress en 5 minutes
Redis est une store clé-valeur qui permet de garder en mémoire les requêtes MySQL. C’est un système de mise en cache très simple à mettre en oeuvre.